Kali ini kita mencoba berpetualang di dunia Photoshop CS2 dalam membuat salah satu efek yang membuat kita selalu penasaran, salahsatunya; Efek Api
Berikut Perjalannya :
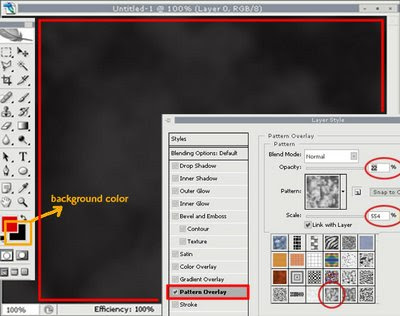
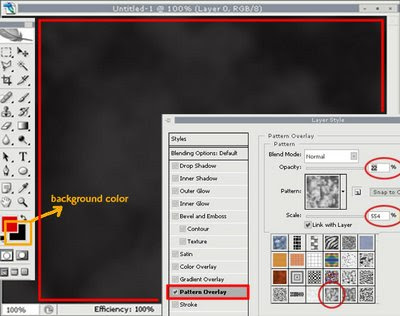
01. Membuat Backgroundnya terlebih dahulu.

Dimulai dengan Pembuatan Latar Belakang/Background terlebih dahulu, dimana backgroud-nya bisa divariasikan sendiri. disini kita menggunakan latar Efek Mendung.
Size Canvas bebas.
-Pada Tool terdapat Foreground color & Bakcground color. Pilih warna Hitam untuk Background color-nya.
-Pada Layer pilih Add Layer style > Pattern Overly(yang dilingkar merah) > Pilih model awan yang digunakan (lingkar Merah) > Pattern Picker > Atur Opacity ;22% > Scale ; 554%.
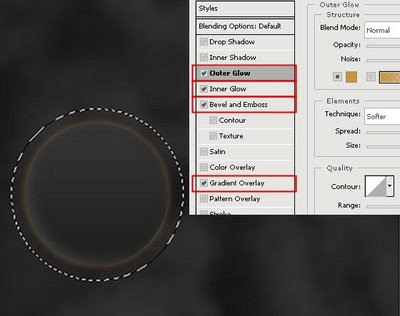
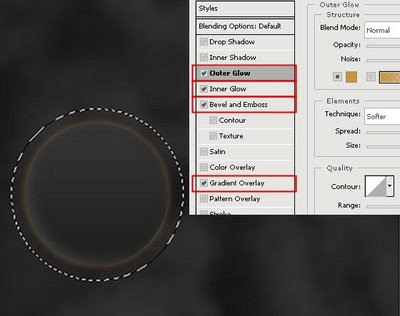
02. Membuat Object Lingkaran yang akan dikelilingi Api .

Pada layer Stlye;
-Buat Lingkaran Menggunakan Elipse Tool ( tekan "U" pada keybord )
-Gunakan Outer Glow > atur warna Set Color of Glow & Opacity; 22% >
Size; 8px
-Inner Glow > atur warna Set Color of Glow & Opacity; 4% > Size ; 9px
-Bevel and Emboss > Depth; 1% > Size; 5px > Soften; 16px > Angle; -131 D> Altitude; 42 D
-Gradient Overly > Gradient atur warna
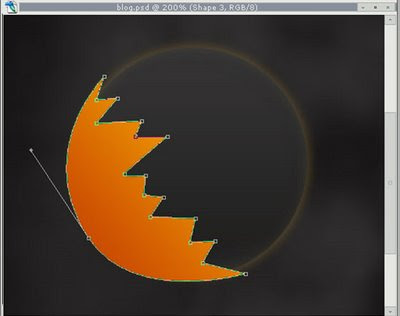
03. Mulai Pembuatan Efek api .
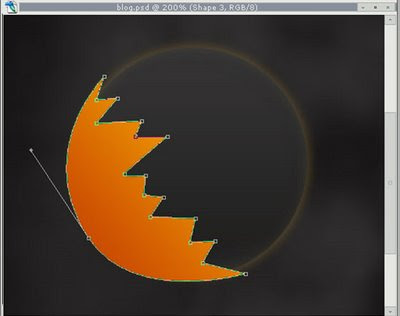
LANGKAH 1

Gunakan PenTool untuk membuat pola Api Sembarang terlebih dahulu.
LANGKAH 2

Manfaatkan Smugde Tool untuk mengolah bentuk api sembarang dengan Menarik ( Klik & Drag ) Bagian Api, sehingga hampir menyerupai kobaran api.
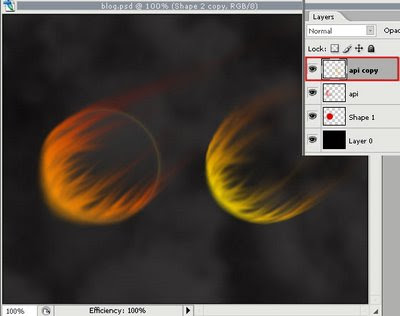
LANGKAH 3

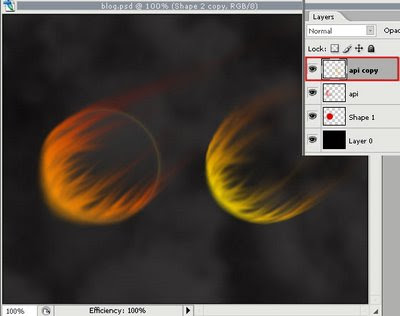
Copy hasil Smugde Tool(api 1) yang anda lakukan pada langkah 2 kemudian atur warnanya pada Image > Adjustments > Hue/saturation sehingga seperti yang di atas.
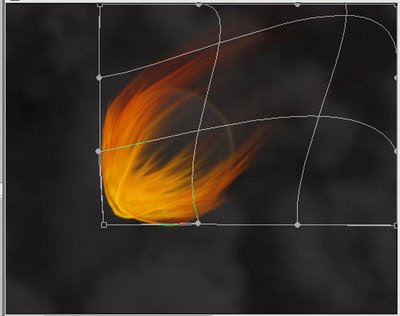
LANGKAH 4

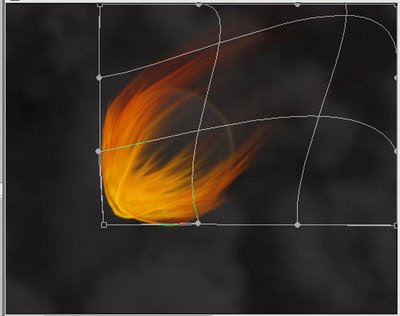
Tempatkan Hasil Copy-an Smugde Tool diatas (api 1), kemudian variasikan kembali dengan menggunakan Warp Transform; Edit > Transform > Warp / tekan Ctrl & T pada keyboard.
LANGKAH 5

Tambahkan Garis/Line dari Pen Tool untuk melengkapi Efek Api yang ditimbulkan. Variasikan sendiri untuk melengkapinya dengan cara yang sama.
Hasil

Berikut Perjalannya :
01. Membuat Backgroundnya terlebih dahulu.

Dimulai dengan Pembuatan Latar Belakang/Background terlebih dahulu, dimana backgroud-nya bisa divariasikan sendiri. disini kita menggunakan latar Efek Mendung.
Size Canvas bebas.
-Pada Tool terdapat Foreground color & Bakcground color. Pilih warna Hitam untuk Background color-nya.
-Pada Layer pilih Add Layer style > Pattern Overly(yang dilingkar merah) > Pilih model awan yang digunakan (lingkar Merah) > Pattern Picker > Atur Opacity ;22% > Scale ; 554%.
02. Membuat Object Lingkaran yang akan dikelilingi Api .

Pada layer Stlye;
-Buat Lingkaran Menggunakan Elipse Tool ( tekan "U" pada keybord )
-Gunakan Outer Glow > atur warna Set Color of Glow & Opacity; 22% >
Size; 8px
-Inner Glow > atur warna Set Color of Glow & Opacity; 4% > Size ; 9px
-Bevel and Emboss > Depth; 1% > Size; 5px > Soften; 16px > Angle; -131 D> Altitude; 42 D
-Gradient Overly > Gradient atur warna
03. Mulai Pembuatan Efek api .
LANGKAH 1

Gunakan PenTool untuk membuat pola Api Sembarang terlebih dahulu.
LANGKAH 2

Manfaatkan Smugde Tool untuk mengolah bentuk api sembarang dengan Menarik ( Klik & Drag ) Bagian Api, sehingga hampir menyerupai kobaran api.
LANGKAH 3

Copy hasil Smugde Tool(api 1) yang anda lakukan pada langkah 2 kemudian atur warnanya pada Image > Adjustments > Hue/saturation sehingga seperti yang di atas.
LANGKAH 4

Tempatkan Hasil Copy-an Smugde Tool diatas (api 1), kemudian variasikan kembali dengan menggunakan Warp Transform; Edit > Transform > Warp / tekan Ctrl & T pada keyboard.
LANGKAH 5

Tambahkan Garis/Line dari Pen Tool untuk melengkapi Efek Api yang ditimbulkan. Variasikan sendiri untuk melengkapinya dengan cara yang sama.
Hasil


0 komentar:
Posting Komentar